
Levante: UXUI Design
Levante: una nuova suite per la gestione dell'Asset nel mercato crocieristico
Come abbiamo progettato UX e UI per la nuova applicazione di Carnival Maritime
Clienti
- Carnival Corporation
Anno
2020
Industry
- Technology
- Tourism
Partner
Day One S.r.l.
Giorgio Barroccu
Sara Guagliardi
Chiara Claus
Category
Brand Image, Brand Strategy, UX/UI Design
Tag
App Design, Creative Direction, Functional Analysis, Project Management, User Research,

Manutenzione della nave, semplificata.
Levante è la nuova suite di applicazioni che entra nell’ecosistema di Asset Management di Carnival Maritime: sarà l’elemento chiave per una gestione senza soluzione di continuità dei processi di manutenzione della flotta aziendale.
Levante è costruita per gestire più processi e sarà integrata con altre applicazioni nelle aree Data, Maintenance e Procurement, in modo tale da garantire l’armonizzazione tecnologica a tutto il Gruppo all’interno dei processi di asset management.

La sfida
Ci è stato chiesto di aiutare a progettare workflow, User Experience e User Interface per la nuova suite.
L’applicazione ha una portata piuttosto ampia, comprende gli stakeholder di Brand e Corporation, i dipartimenti interni di Entertainment, New Building Team, Fleet Technical Operations, Technical Procurement and Logistics, Warranty Team, Brand Guest Experience and Onboard Revenue, Shore Estate & Facility, oltre a cantieri navali, partner logistici e fornitori.
Siamo stati coinvolti quotidianamente nella definizione dello scope e nella narrazione del flusso di lavoro, lavorando a stretto contatto con lo staff internazionale di Carnival Maritime e il dipartimento IT.

Come l'abbiamo affrontata
Per prima cosa abbiamo analizzato tutti i processi operativi per la definizione dei flussi logici da implementare nello sviluppo della Suite: Inventory, Landing, Warranty e Custom Code.
Quindi abbiamo iniziato ad analizzare i punti di forza e di debolezza delle applicazioni esistenti e abbiamo identificato i miglioramenti.
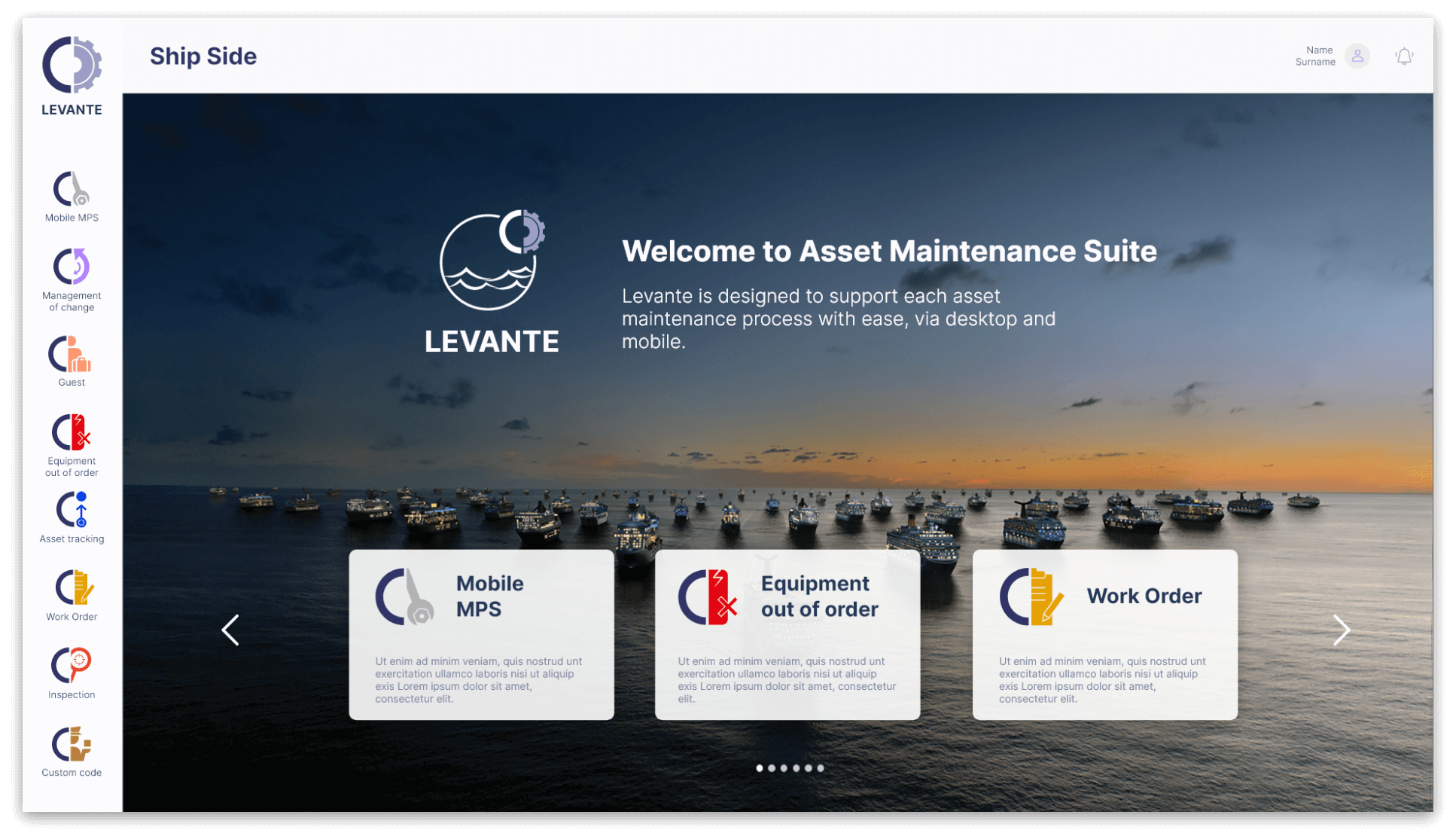
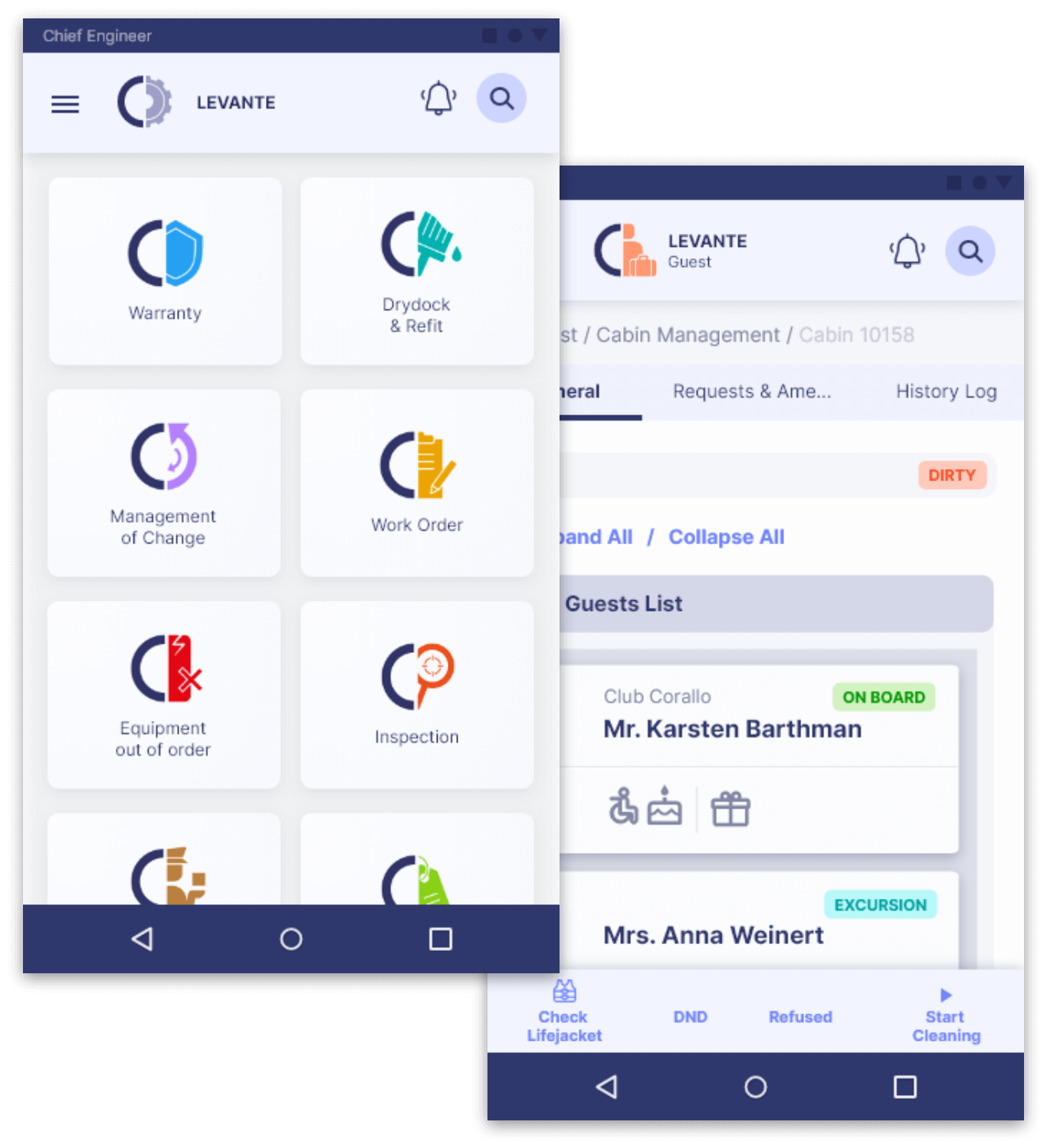
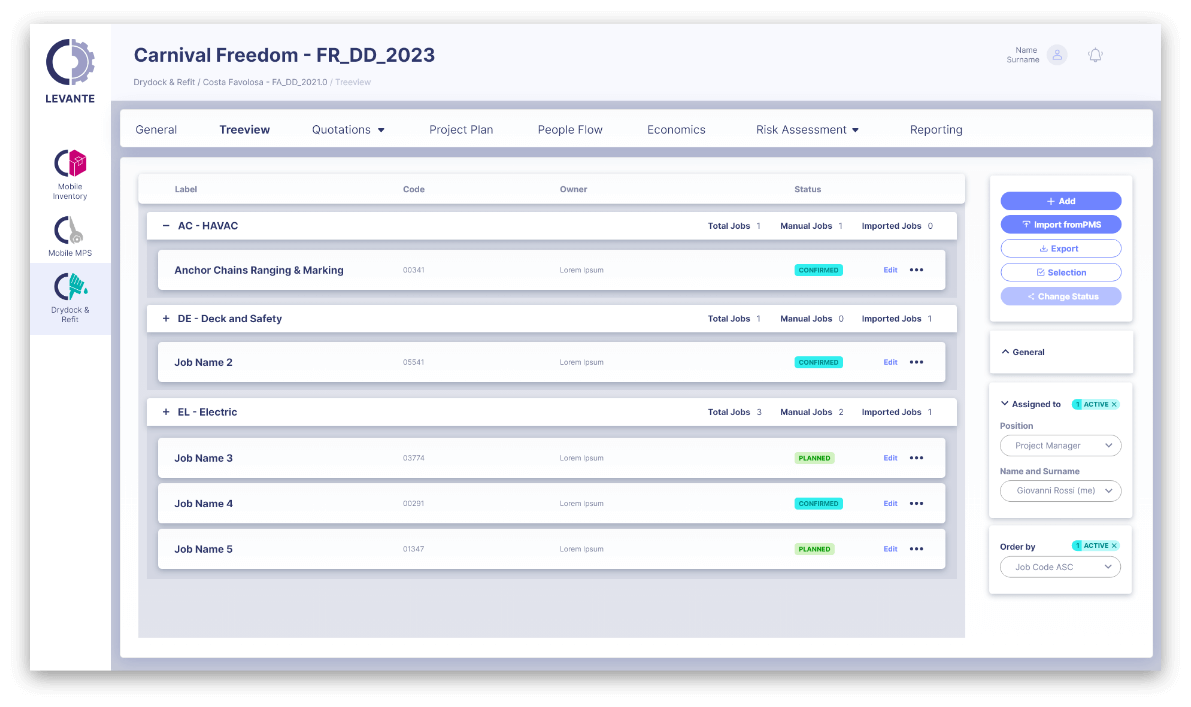
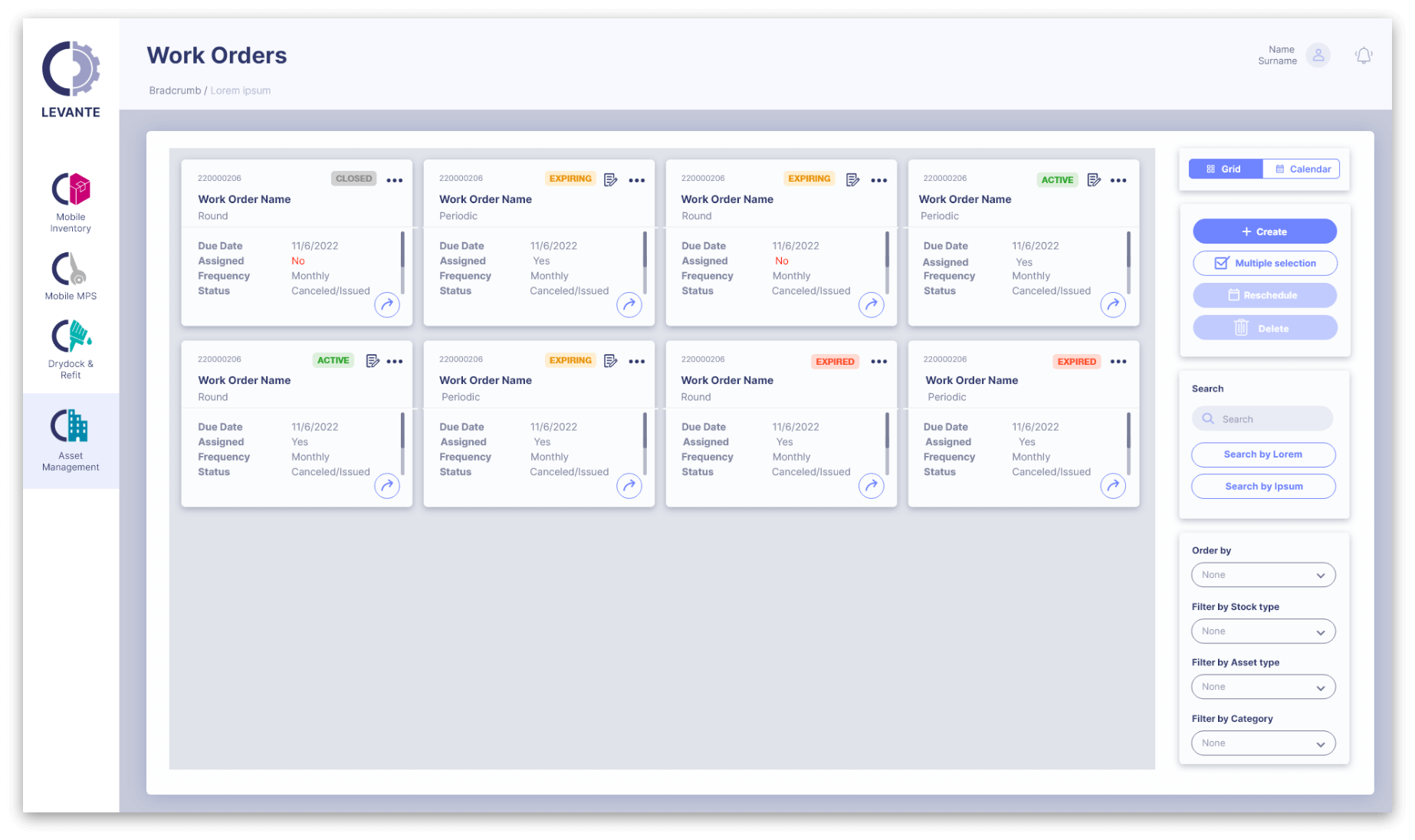
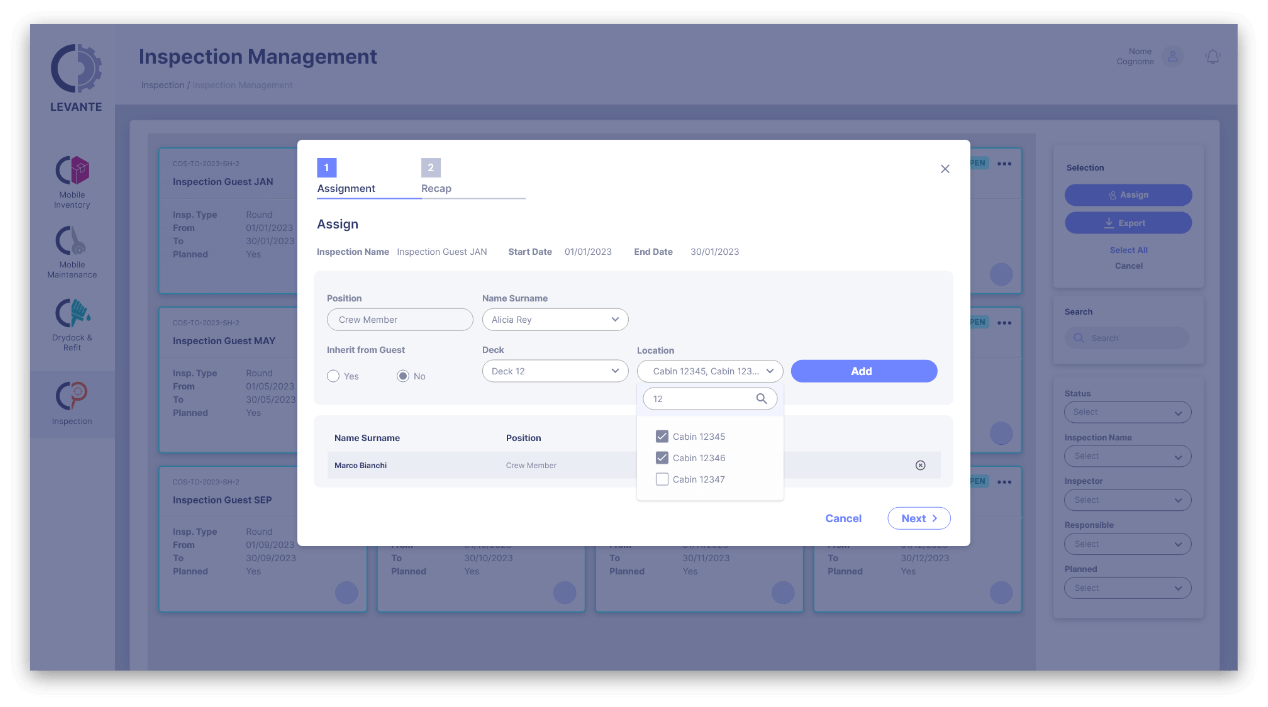
Utilizzando il metodo dei mock-up abbiamo progettato i flussi di lavoro di ogni modulo sia mobile che desktop, definendo la User Experience per ogni cluster di utenti.
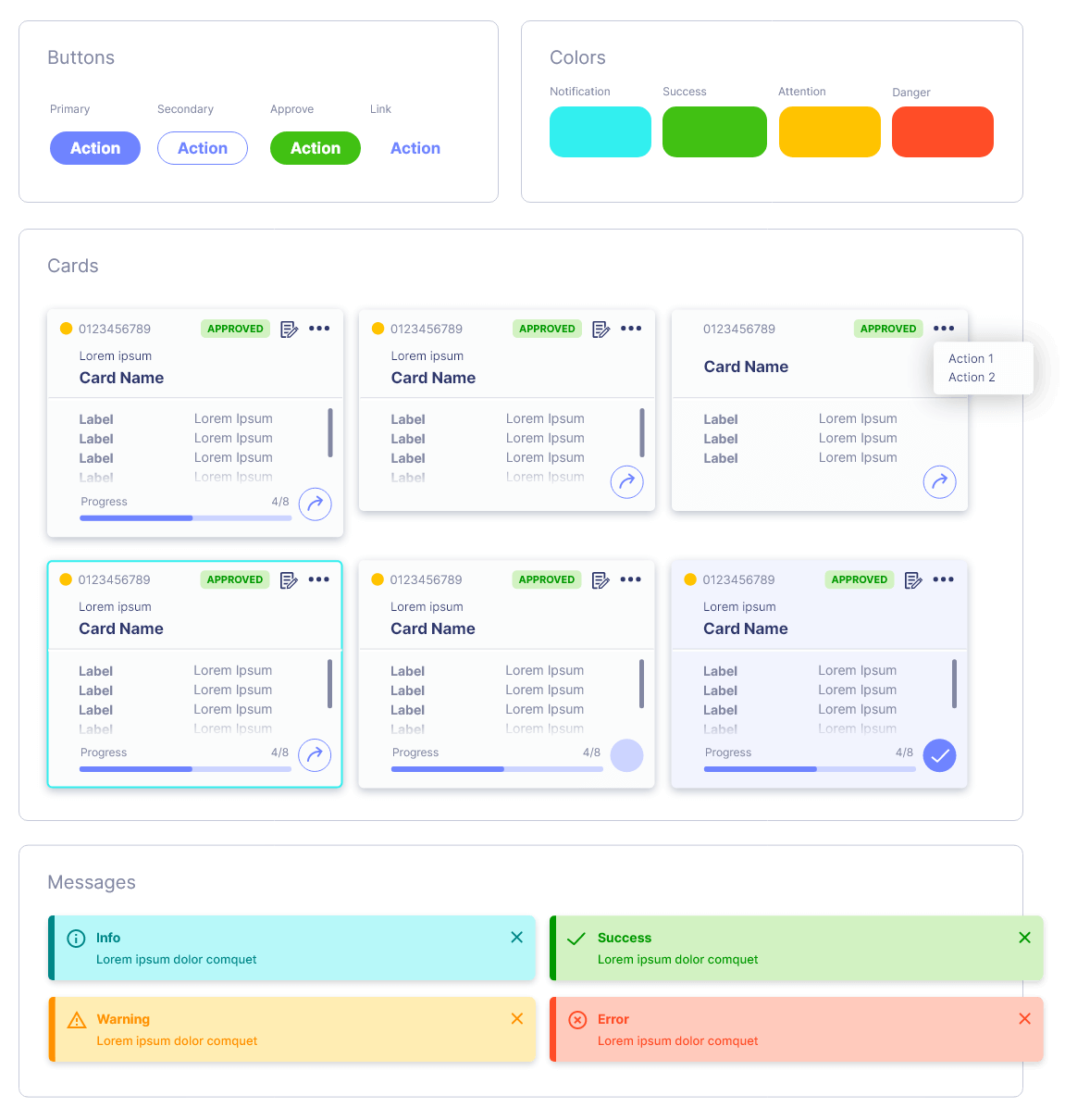
Abbiamo quindi creato le linee guida per la User Interface in base alla strategia e al metodo identificati.




Risultati
Anche se l’applicazione deve ancora essere lanciata – principalmente a causa della pandemia di Covid-19 durante il 2020 – abbiamo dimostrato come un metodo di UX Design sia di grande aiuto nell’unire le visioni e facilitare la comprensione tra i team aziendali e IT.